Having a design system will help to bring consistency to your growing product. Learn more about design systems here.
What is the best way to go about building a design system for your app?
In this section, we will explore the methodology and basic building blocks currently used, examples of building a component that can work across frameworks, as well as tools to design and develop a usable resource for your team.
Design system basics
Patterns
Within a user interface (UI) design there are reusable/recurring components that designers use to solve common problems. These are referred to as ‘patterns’ Designers can apply these ‘patterns’ to a broad range of cases, but must adapt each to the specific context of use.
Pattern libraries
The recurring solutions that solve design problems, or ‘patterns’ are then collected into a ‘pattern library’. As the name suggests a ‘pattern library’ is a library of user interface (UI) patterns that design teams and/or designers use to build digital products.
UI components
The UI Components are specific elements and combinations from within the ‘pattern library’.
User interface elements or UI elements are the most integral part of a software application, including standard controls like input controls, windows, dialogs, panels, menus, views, scrollbars, buttons, and many other similar items. UI elements are the core building blocks for all applications regardless of whether it’s a mobile, web, desktop, Augmented Reality, or Virtual Reality application.
Design system methodology
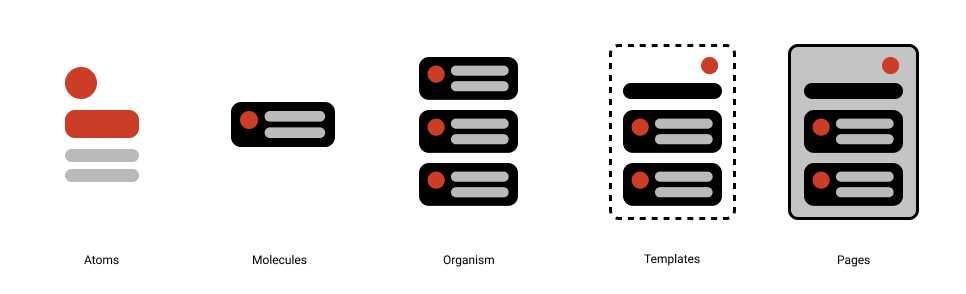
Atomic design
Atomic Design is a commonly followed study of a contextual framework or research method, known as a methodology. Atomic design is composed of five distinct stages that work together to create interface design systems deliberately and hierarchically. The atomic design consists of atoms, molecules, organisms, templates, and pages. They work synchronously to create effective design systems. Atomic Design is not a linear process, but rather a mental model to help perceive the user interfaces as both a collection of parts as well as a cohesive whole.
For more information on Brad Frost’s Atomic Design Methodology follow the link here: https://atomicdesign.bradfrost.com/chapter-2/

How to implement a design system
Let’s look at how we use the button object when building the Talent Community product.
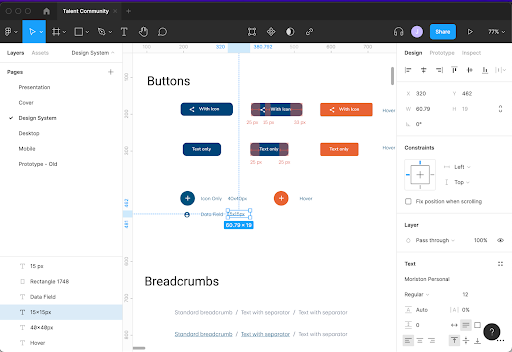
First, we have an overview of the button object in Figma, an internal website that explains what each object is and how it interacts with the wider system:

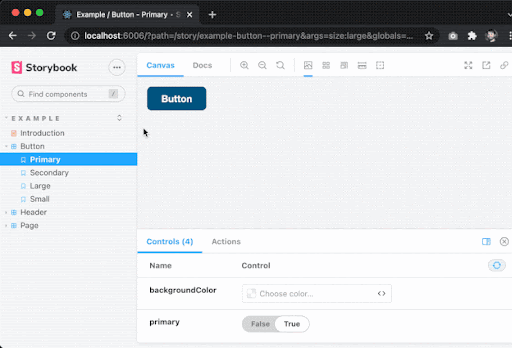
Then we have our Storybook, which provides an interactive example of the object using real code. The canvas gives a quick interaction with the button as well as usage examples.

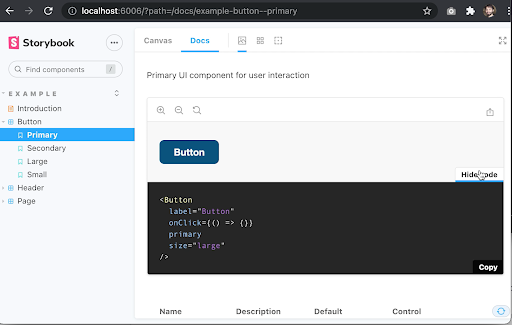
And the docs panel gives us the code snippet used by engineers to implement the object:

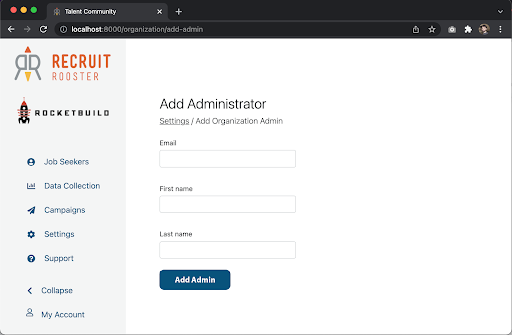
And here is the button object as it is displayed in the Talent Community application.

Utilizing a design system using Figma and Storybook we intend to capture the structure of our product consistently. In the next section of exploring design systems, we will be focusing on the importance of accessibility, some examples of utilizing accessibility tools, and best practices.